10月最初の3連休、気候も落ち着くこの季節は絶好の模型展示会シーズンという事で
全国各地で様々な趣向の模型展示会が開催されていましたが、
私は、ボークス大阪ショールーム8Fで開催された
「第8回 関西まるち模型クラブ(仮)模型展示会」に参加してきました。
メインテーマは「ミニチュアガールズコレクション」という事で、
会場には数多くのフレームアームズ・ガールが展示されていましたので
撮影させていただいた写真を加工して、iPhone用の壁紙を作成してみました。
iPhone, iPod Touch壁紙用画像
↑こちらの記事に壁紙用の画像を追加しております。
せっかくなので、今回は備忘録を兼ねて、壁紙を作成した時の操作を
記録しておきたいと思います。
まずはGuntieさんの製作された「ニェーボ ジェーチェ・ヤーシャ」。
こちらの作品は月間モデルグラフィックス2017年10月号に掲載された作品です。
展示会場では黒い布を被せたひな壇に展示されている姿を撮影したのですが、
撮影した写真を見てみて、アンニュイな雰囲気漂う表情、ポージングが
良い雰囲気を醸し出していましたので、壁紙に加工しようと思いました。

私は写真の加工は、常にPhotoShopを利用しています。
撮影を依頼された写真や壁紙として掲載する時以外は、
トリミングくらいしか使っていませんが、
写真加工と言えばフォトショップというくらい、便利な機能が満載の
言わずと知れたアプリですね。
少し前までは、Photoshopというと高いという印象がありましたが、
最近は月額利用料方式となっているようで、
この記事を書いている時点では、980円~(月額)で利用できます。
私も980円のフォトプランを利用しています。
それでは、作業手順を順番に記述していきたいと思います。
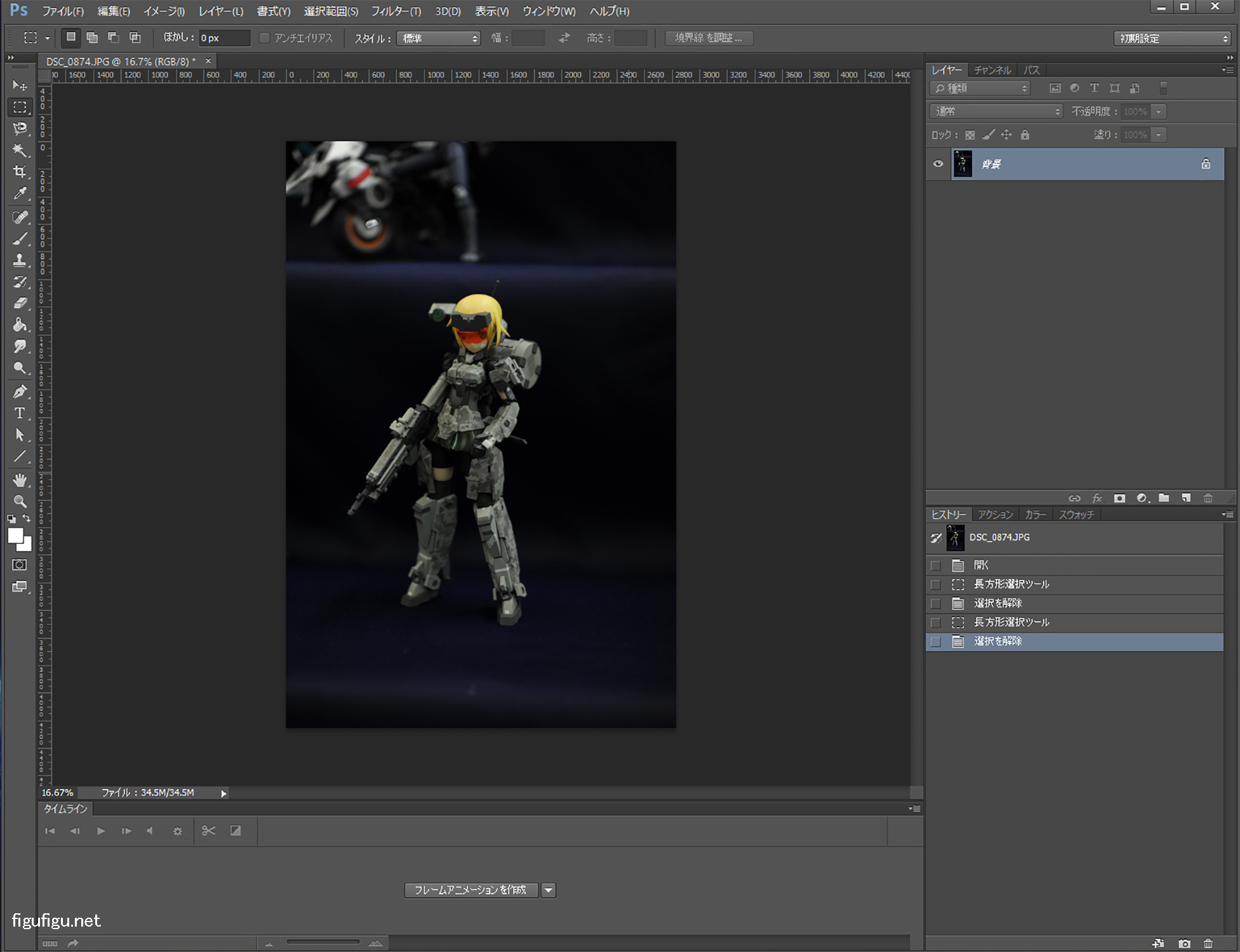
まずは撮影したままの写真がこちらです。
この写真だけ見ると作品プレートや背景も写っていて、
模型展示会といった感じがしますね。

今回は背景を真っ暗にしたいと思いますので
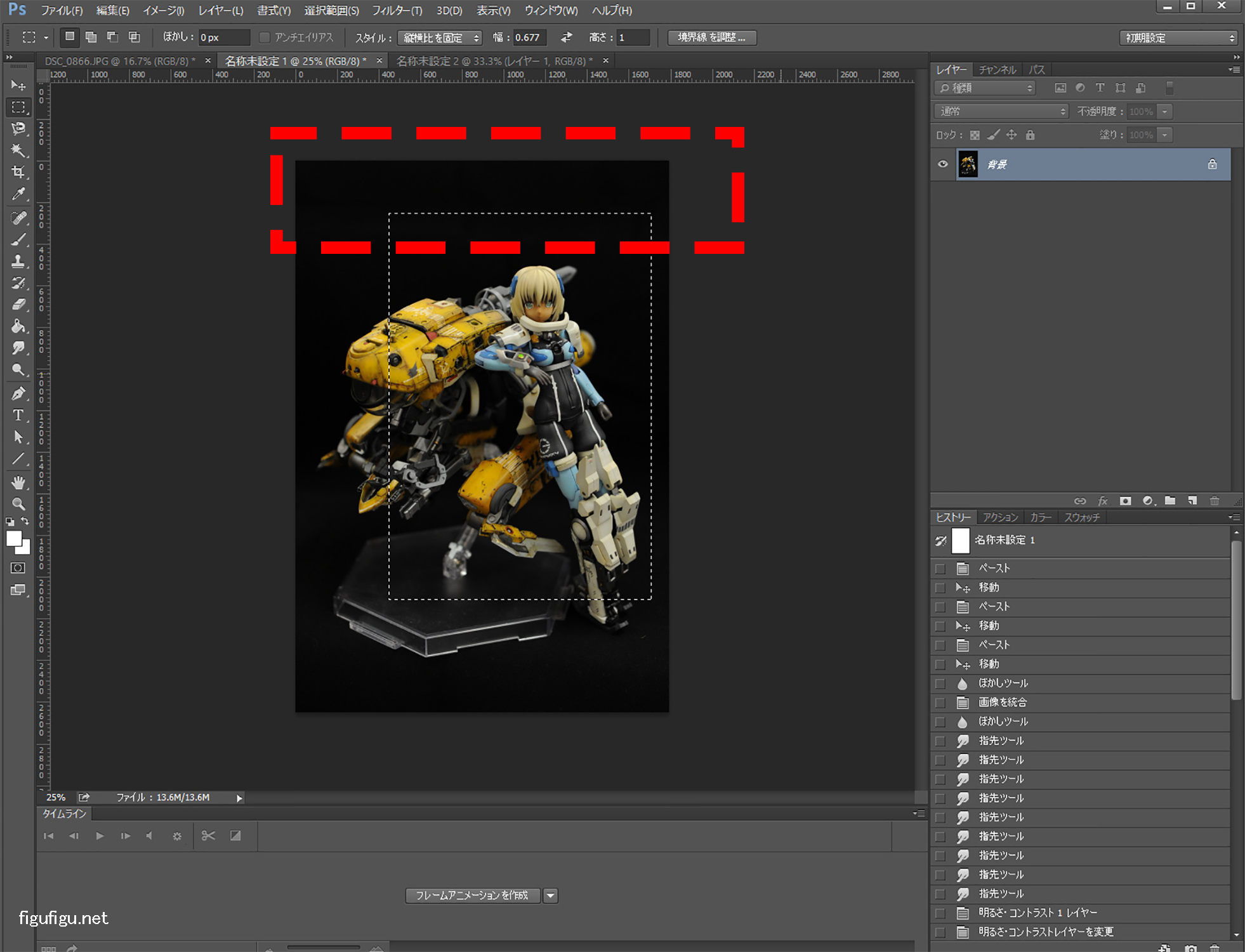
ひな壇の上段をざっくり消します。
この子の頭の上の背景の黒いところを切り取りコピーして、
貼り付けでレイヤーに重ねていきます。
黒背景の場合、だいたい色が近いので、
ざっくり適当なコピーでも粗が目立ちません。
張り付けた所の境目が目立つ場合、ぼかしツールやゆびさきツールを使って、
境界線をなぞってぼかします。
最後にレイヤーの結合をして1枚の写真にまとめています。
あと、この時点でiPhone用壁紙の縦横比でトリミングしています。
幅:高さが、0.677:1となるように選択エリアを縦横比固定で選択し、
トリミングしています。

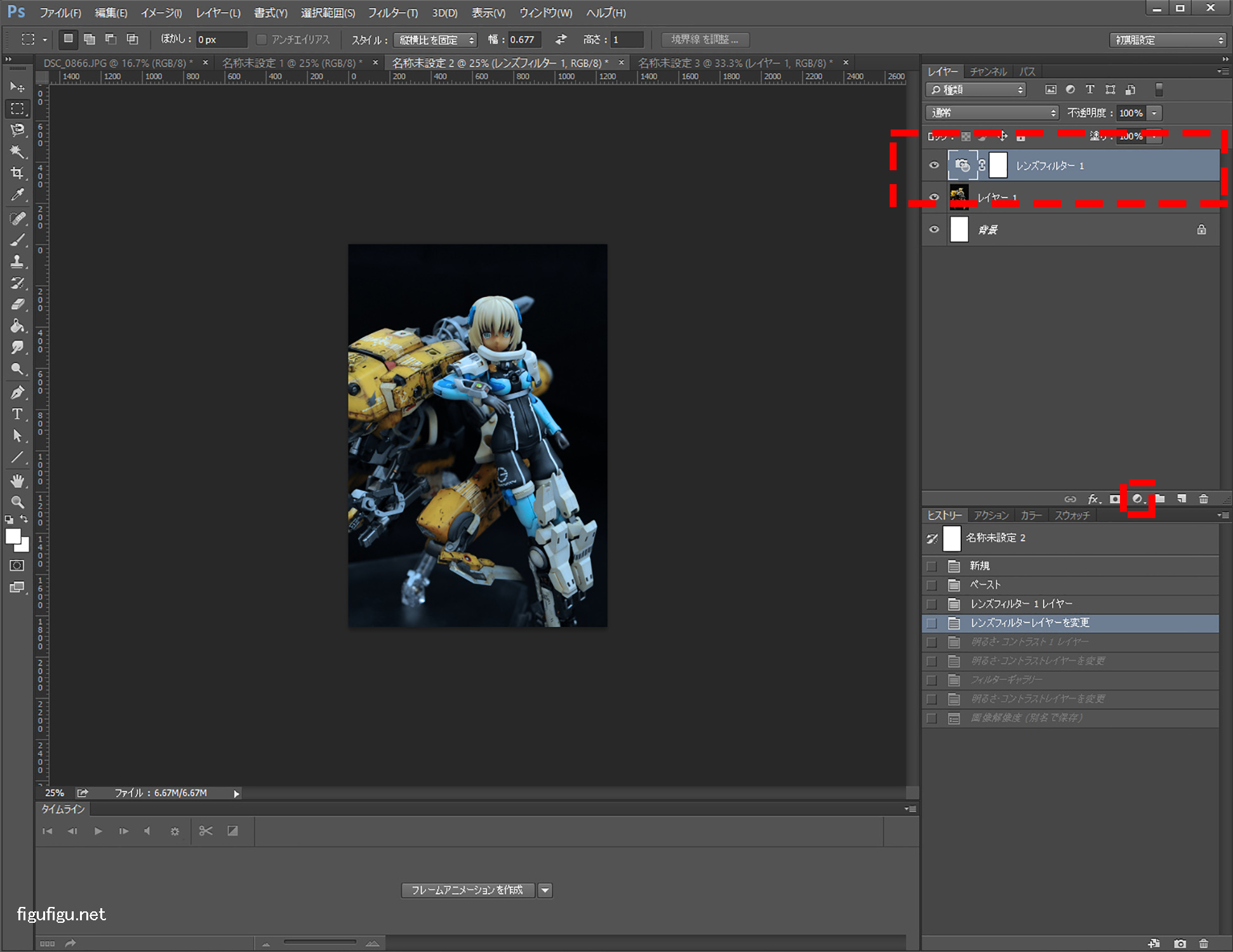
次に写真の色味を変更する為、レンズフィルターをセットします。
海のイメージに合わせて、青みがかった雰囲気にしたかったので、
寒色系のフィルターを設定しています。
適用する強度はプレビューを見ながら目分量で設定います。

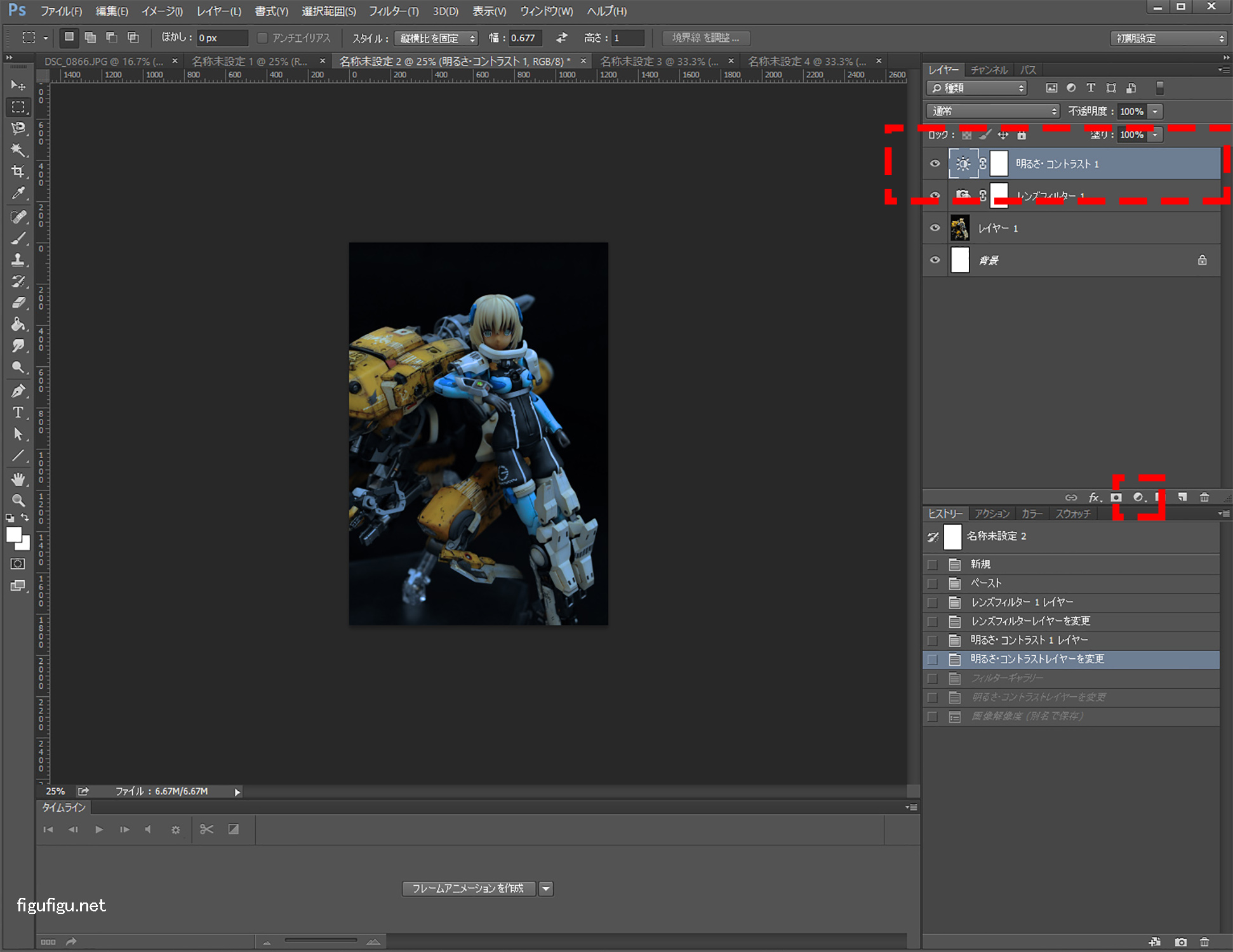
次に明るさ・コントラストをセットします。
勝手な深海のイメージでやや暗く、コントラストを強くして、
陰影を濃くしています。
(この加工ですが、製作者の方には少し申し訳ない気持ちになりますね。
配色など悩み抜かれて塗装された作品の色調を変えてしまう事になりますので・・・。
なので、私は壁紙掲載の際は事前に加工後の画像を
製作者の方に確認させていただいております。)

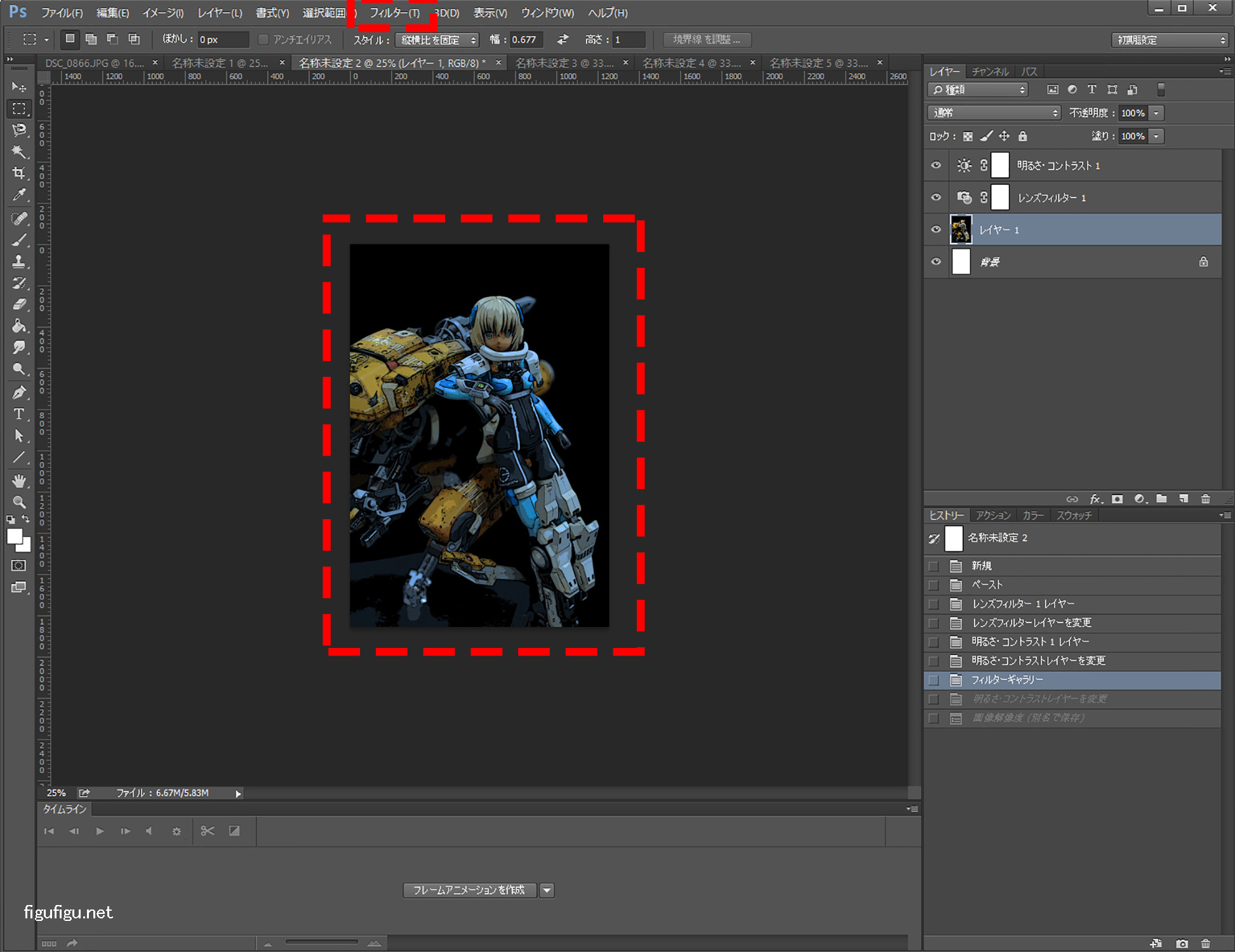
次にフィルターギャラリーという機能を使って、
イラストチックな雰囲気に変更しました。
フィルターギャラリーとは、写真に対して特殊加工を施す機能で、
一言では言いあわらせない様々な加工をプレビューを見ながら設定する事ができます。
(私も詳しい事は理解していないのですが、とにかくいい感じの設定を選択しています)
今回は「エッジのポスタリゼーション」を選択して、パラメータを色々と変更しました。

前の手順で良い感じの画像が出来上がりましたので
ここから仕上げに入っていこうと思います。
iPhone、iPad等の壁紙ですが、実機に設定した際、
ちょっとだけ暗く表示されるようです。
真っ白な画面にしようとすると、少し暗くてグレーな感じになります。
それは、やはりあくまで壁紙、背景なので、
少しトーンを落として、アイコンが見えにくくならないようにしているのだと思います。
そこで、今回の画像をそのまま壁紙にしてしまうと、
更にワントーン暗い画像となってしまいます。
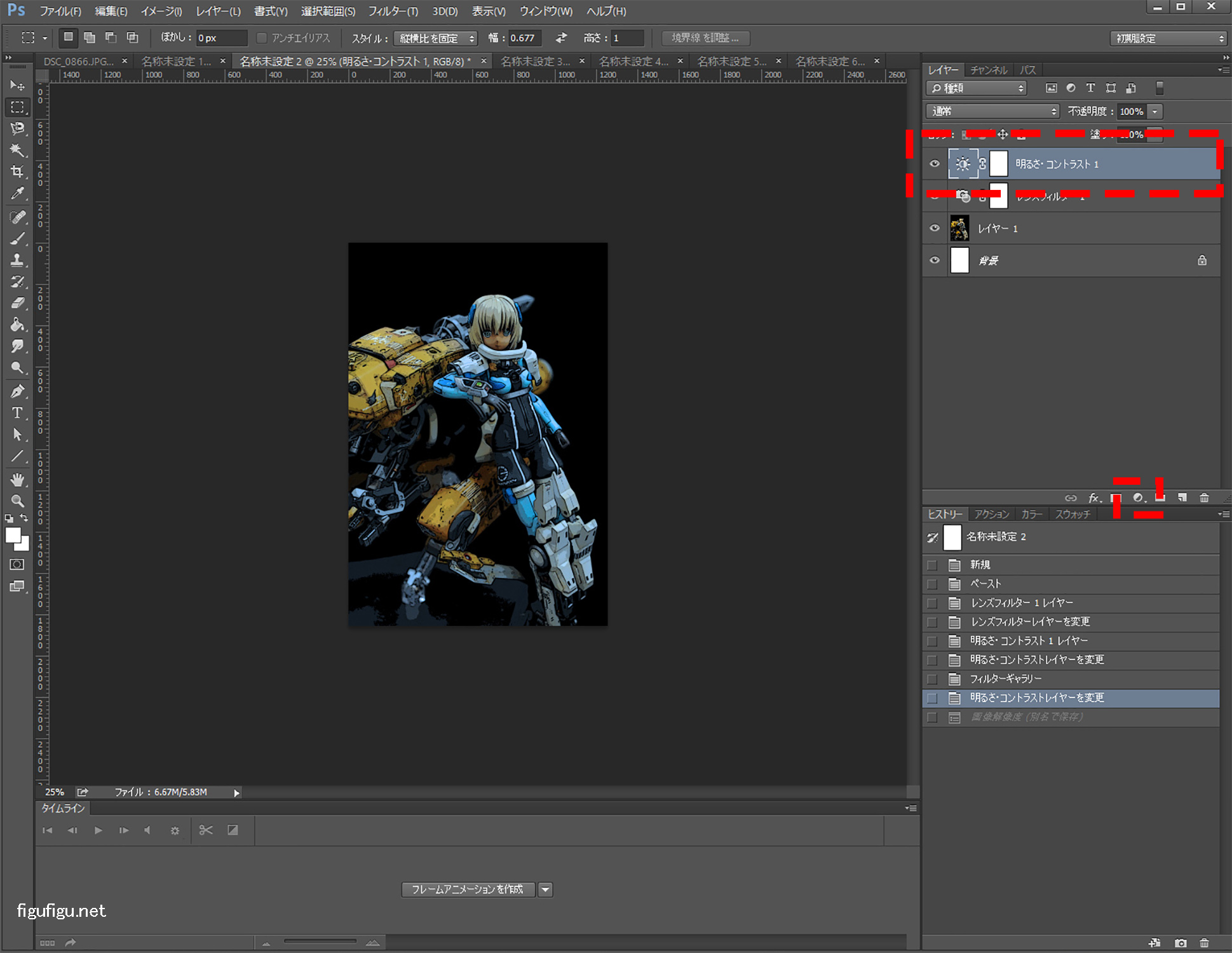
そこで2ステップ前で変更した明るさ・コントラストの
明るさだけを少し明るく調整します。
(私は15くらい明るいほうへ数値を変更しています)

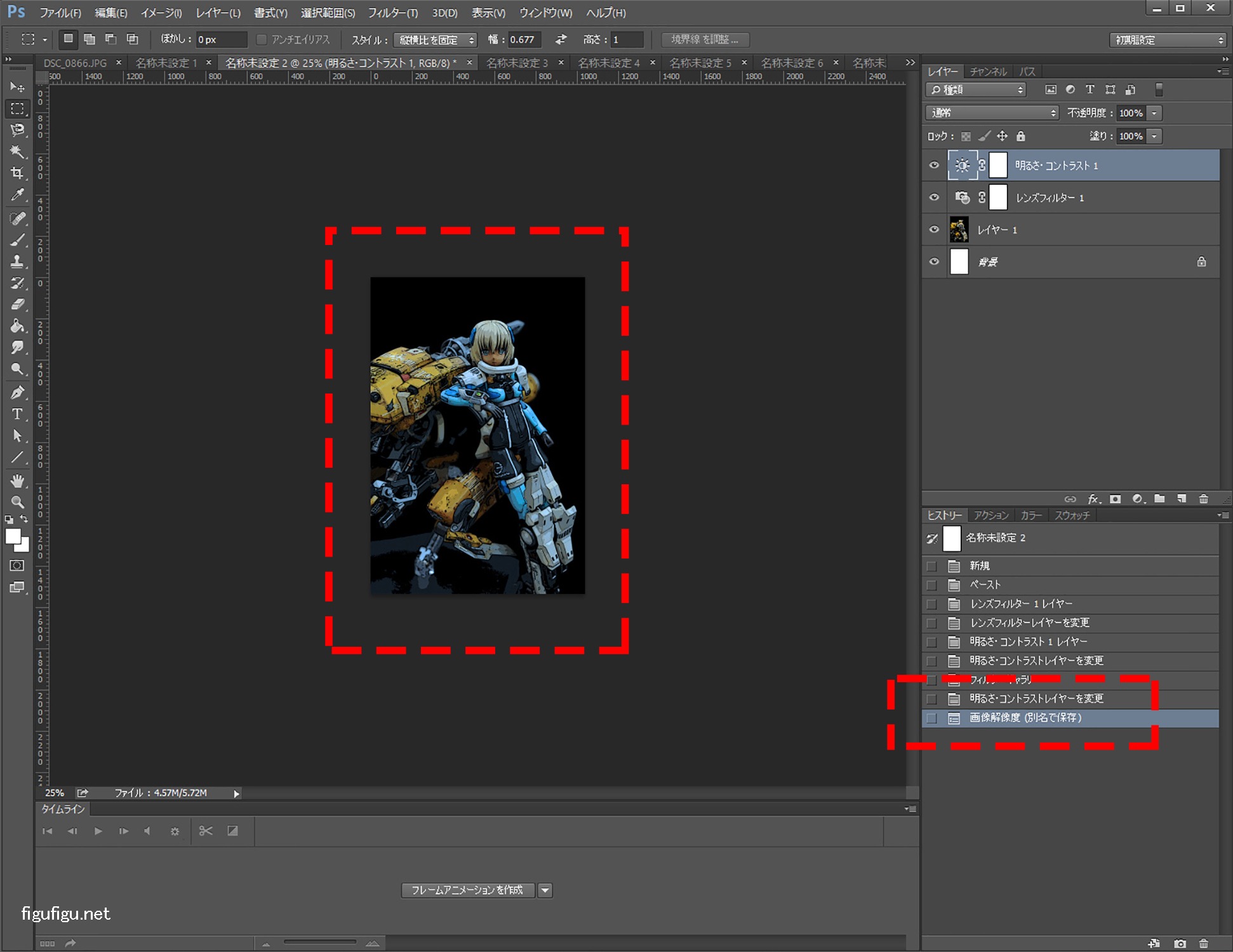
最後に解像度を調整します。
壁紙もTwitterのヘッダーも同じなのですが、
綺麗に表示される解像度というのはだいたい公式から提示されていたりします。
基本は大きい画像は小さく表示するのは、そこまで気になりませんが、
小さい画像を大きく引き伸ばして表示すると、ぼんやりとした画像になってしまいます。
そこで出来るだけ端末に合わせたサイズにここで調整します。
Photoshopの場合は、メニュー>イメージ>画像解像度で調整できますね。
今回は、iPhone6以降を対象としたいと思いますので、
横1040px × 縦1536pxに解像度を変更しました。
(ある程度はこのサイズで対応できると思いますが、
今後発売される新端末やAndroid端末や目的の端末に合わせて
変更する必要があるかと思います)

あとは、保存した画像をiThunesや、WEB、icloudなどを経由して、
自分の端末へ画像を保存し、
設定から壁紙を設定すれば完了です。
フィルターギャラリーを変更すれば、同じ作品、写真でも
ガラッと雰囲気が変わりますし、色々な壁紙を作る事が出来ますね。
以下の春雷(製作者:Guntieさん)も同じように
撮影した写真から加工して、
途中のレンズフィルターとフィルターギャラリーを別の設定にして作成しています。

加工前の元の写真はこちらですね。

一応、補足ですが、
壁紙に加工する写真は、ある程度キチンと撮影した写真でないと
加工がとても大変かと思います。
ピントがずれているピンボケや手ブレ写真は、
なかなか加工してもカッコ良くキマらない事が多いです。
(ピンボケは別の加工方法があるのですが、
それはまた別の記事で書こうと思います。)
あと、露出がアンダー(暗い)な写真は、まだ明るさを調整すれば、
何とかなる場合が多いですが、
オーバー(明るい)場合は、明るさを暗くしても、
元の色には戻らないので、写真の露出にも注意が必要かと思います。
ホワイトバランスについては、多少はレンズフィルター等で調整する事ができますし、
RAWデータで撮影されている方は、後からでも調整しやすいかと思いますので、
そこまでこだわらなくても何とかなるかと思います。
他にも会場で撮影させていただいたFAガールの写真を加工して、
iPhone用壁紙として「iPhone, iPod Touch壁紙用画像」の記事に追加しておりますので、
もし、ご興味のある方は覗いていってみてください。
今後も展示会等で撮影させていただいた写真を
壁紙として加工・配布させていただく事もあると思います。
その際は、ツイッターのDM等で連絡させていただきますので、
よろしくお願いします。
それでは、今回もここまで読んでいただき、
ありがとうございました。
